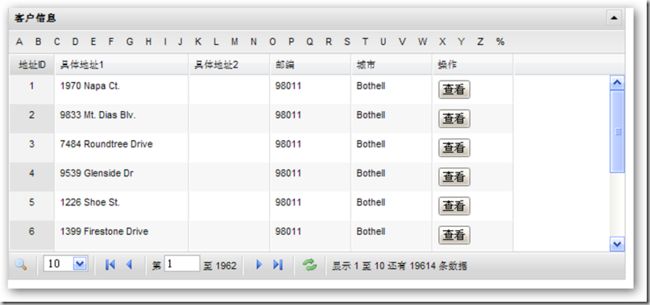
近一段时间Extjs真的是风光无限好,只要是个做CRM/HRM之类的企业现在都在琢磨怎么在项目中用它,不过兄弟我可是不敢,原因很简单:太大/太笨/源码不好调试。但是对于Extjs漂亮的表格与功能的强大,实在是让我垂涎三尺,记得以前有个老外同志写过一个类似的Extjs的Jquery插件,所以就在Jquery的插件海洋中一顿海找,呵呵,还真让我找到了。看来还是我的Jquery好,小巧简单好像一部好的汽车引擎,我想要什么就可以自已DIY,真是方便。总体方案在网络传输上不超过80KB,速度比500KB大小的Extjs不知道要小上多少哪。。。
下载地址:http://code.google.com/p/flexigrid/
不过由于FlexiGrid在互联网上的大部分资料都是用PHP或者java写的,所以兄弟简单的对它进行了改制,也做了一个山寨版的Extjs表格实现,希望对大家有帮助。
基本使用:
1 基本使用是非常简单的,只需要加入Jquery库与FlexiGrid的JS即可以对表格进行格式化与美化.
复制代码 代码如下:
<%----%>
2 加入需要格式化的表格即可
复制代码 代码如下:
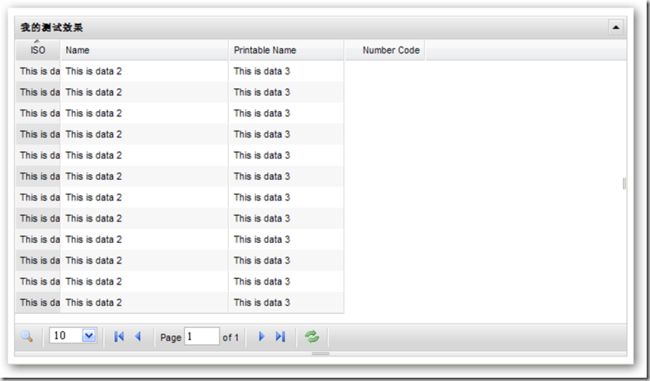
最简单的flexigrid表格-1
|
Col 1 |
Col 2 |
Col 3 is a long header name |
Col 4 |
|---|---|---|---|
|
This is data 1 with overflowing content |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
最简单的flexigrid表格-2
|
Col 1 |
Col 2 |
Col 3 is a long header name |
Col 4 |
|---|---|---|---|
|
This is data 1 with overflowing content |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
|
This is data 1 |
This is data 2 |
This is data 3 |
This is data 4 |
为了增加FlexiGrid的基本使用效果,我们可以通过参数对其进行基本的调整
自定义表头
具体代码实现:
复制代码 代码如下:
自定义折叠,自定义排序的实现
复制代码 代码如下:
高级使用:
1 分页用到的存储过程
复制代码 代码如下:
Create PROCEDURE [dbo].[spAll_ReturnRows]
(
@SQL nVARCHAR(4000),
@Page int,
@RecsPerPage int,
@ID VARCHAR(255),
@Sort VARCHAR(255)
)
AS
DECLARE @Str nVARCHAR(4000)
SET @Str='SELECT TOP '+
CAST(@RecsPerPage AS VARCHAR(20))+
' * FROM ( '+@SQL+') T WHERE T.'+
@ID+
' NOT IN (SELECT TOP '+
CAST((@RecsPerPage*(@Page-1)) AS VARCHAR(20))+
' '+
@ID+
' FROM ('
+@SQL+
') T9 ORDER BY '+
@Sort+
') ORDER BY '+
@Sort
PRINT @Str
EXEC sp_ExecuteSql @Str
2 异步JSON数据传输实现
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.Services;
using Newtonsoft.Json;
namespace GridDemo
{
///
/// $codebehindclassname$ 的摘要说明
///
[WebService(Namespace = " http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class GetDataSource4 : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//得到当前页
string CurrentPage = context.Request["page"];
//得到每页显示多少
string PageShowLimit = context.Request["rp"];
//得到主键
string TableID = context.Request["sortname"];
//得到排序方法
string OrderMethod = context.Request["sortorder"];
//得到要过滤的字段
string FilterField = context.Request["qtype"];
//得到要过滤的内容
string FilterFieldContext;
if (context.Request.Form["letter_pressed"] == null)
{
FilterFieldContext = "";
}
else
{
FilterFieldContext = context.Request["letter_pressed"];
}
//得到表的总行数
string TableRowCount = SqlHelper.ExecuteScalar(ConfigurationManager.AppSettings["SQL2"],
CommandType.Text,
"select count(*) from Person.Address"
).ToString();
//得到主SQL
SqlParameter SQL = new SqlParameter("@SQL", SqlDbType.NVarChar);
//SQL.Value = "SELECT * FROM Person.Address";
if (FilterFieldContext.Length == 0 || FilterField.Length == 0)
{
SQL.Value = "SELECT AddressID,AddressLine1,AddressLine2,PostalCode,City FROM Person.Address";
}
else
{
string[] tmp = FilterField.Split(',');
SQL.Value = "SELECT AddressID,AddressLine1,AddressLine2,PostalCode,City FROM Person.Address where " + tmp[0] + " like '" + FilterFieldContext + "%'";
}
SqlParameter Page = new SqlParameter("@Page", SqlDbType.Int);
Page.Value = Convert.ToInt32(CurrentPage);
SqlParameter RecsPerPage = new SqlParameter("@RecsPerPage", SqlDbType.Int);
RecsPerPage.Value = Convert.ToInt32(PageShowLimit);
SqlParameter ID = new SqlParameter("@ID", SqlDbType.VarChar);
ID.Value = TableID;
SqlParameter Sort = new SqlParameter("@Sort", SqlDbType.VarChar);
Sort.Value = TableID;
//得到表
DataTable returnTable = SqlHelper.ExecuteDataset(ConfigurationManager.AppSettings["SQL2"],
CommandType.StoredProcedure, "spAll_ReturnRows",
new SqlParameter[]
{
SQL,Page,RecsPerPage,ID,Sort
}).Tables[0];
context.Response.Write(DtToSON2(returnTable, CurrentPage, TableRowCount));
}
///
/// JSON格式转换
///
/// DataTable表
/// 当前页
/// 总计多少行
///
public static string DtToSON2(DataTable dt, string page, string total)
{
StringBuilder jsonString = new StringBuilder();
jsonString.AppendLine("{");
jsonString.AppendFormat("page: {0},\n", page);
jsonString.AppendFormat("total: {0},\n", total);
jsonString.AppendLine("rows: [");
for (int i = 0; i < dt.Rows.Count; i++)
{
jsonString.Append("{");
jsonString.AppendFormat("id:'{0}',cell:[", dt.Rows[i][0].ToString());
for (int j = 0; j < dt.Columns.Count; j++)
{
if (j == dt.Columns.Count - 1)
{
jsonString.AppendFormat("'{0}'", dt.Rows[i][j].ToString());
}
else
{
jsonString.AppendFormat("'{0}',", dt.Rows[i][j].ToString());
}
if (j == dt.Columns.Count - 1)
{
jsonString.AppendFormat(",'{0}'", "");
}
}
jsonString.Append("]");
if (i == dt.Rows.Count - 1)
{
jsonString.AppendLine("}");
}
else
{
jsonString.AppendLine("},");
}
}
jsonString.Append("]");
jsonString.AppendLine("}");
return jsonString.ToString();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
3 页面实现
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Complex-8.aspx.cs" Inherits="GridDemo.Complex_8" %>