【微信小程序学习笔记】1:开发一个带历史记录功能的四则计算器
端午CSDN学院促销,买了微信小程序开发实战跟着学习一下。
混合模式移动应用
微信小程序是一种Hybrid-App(混合模式移动应用),它是介于Native-App和Web-App之间的,更接近前者,但开发成本小很多。
基本结构
- pages目录:其内的每个子目录是这个小程序的一个页面,至少应包含wxml和js。
- app.js:全局的js。
- app.wxss:WXSS是微信对CSS的封装,该文件是全局的样式表。
- app.json:全局的配置和注册文件,如新增的页面需要在这里的pages数组下注册。pages数组下的页面不用写后缀名,其第一个页面表示主界面(默认是index)。
- util目录:其内用来存放js工具类,需要使用的时候可以用
require的方式引进其它js文件中。 - project.config.json(新):项目配置文件。
四则计算器代码实现
app.json
在这里指明这个程序用到的两个页面。
"pages":[
"pages/cal/cal",
"pages/list/list"
]其它部分用默认的就可以,是默认的index页面和logs页面,都没有使用到。
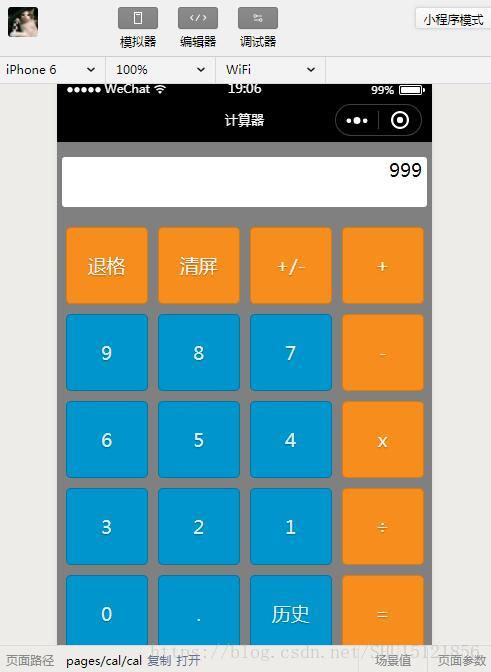
/pages/cal/cal.wxml
<view class="content">
<view class="screen">
{{screenData}}
view>
<view class='btn-group'>
<view class='item orange' bindtap='clickButton' id="{{id1}}">退格view>
<view class='item orange' bindtap='clickButton' id="{{id2}}">清屏view>
<view class='item orange' bindtap='clickButton' id="{{id3}}">+/-view>
<view class='item orange' bindtap='clickButton' id="{{id4}}">+view>
view>
<view class='btn-group'>
<view class='item blue' bindtap='clickButton' id="{{id5}}">9view>
<view class='item blue' bindtap='clickButton' id="{{id6}}">8view>
<view class='item blue' bindtap='clickButton' id="{{id7}}">7view>
<view class='item orange' bindtap='clickButton' id="{{id8}}">-view>
view>
<view class='btn-group'>
<view class='item blue' bindtap='clickButton' id="{{id9}}">6view>
<view class='item blue' bindtap='clickButton' id="{{id10}}">5view>
<view class='item blue' bindtap='clickButton' id="{{id11}}">4view>
<view class='item orange' bindtap='clickButton' id="{{id12}}">xview>
view>
<view class='btn-group'>
<view class='item blue' bindtap='clickButton' id="{{id13}}">3view>
<view class='item blue' bindtap='clickButton' id="{{id14}}">2view>
<view class='item blue' bindtap='clickButton' id="{{id15}}">1view>
<view class='item orange' bindtap='clickButton' id="{{id16}}">÷view>
view>
<view class='btn-group'>
<view class='item blue' bindtap='clickButton' id="{{id17}}">0view>
<view class='item blue' bindtap='clickButton' id="{{id18}}">.view>
<view class='item blue' bindtap='history' id="{{id19}}">历史view>
<view class='item orange' bindtap='clickButton' id="{{id20}}">=view>
view>
view>/pages/cal/cal.js
Page({
/**
* 页面的初始数据,这里的数据页面可以读取
*/
data: {
id1:"back",
id2:"clear",
id3:"negative",
id4:"+",
id5:"9",
id6:"8",
id7:"7",
id8:"-",
id9:"6",
id10:"5",
id11:"4",
id12:"x",
id13:"3",
id14:"2",
id15:"1",
id16:"÷",
id17:"0",
id18:".",
id19:"history",
id20:"=",
screenData:"0",
// 记录是否按下了操作符
lastIsOpt:false,
// 用于计算结果的数组
arr:[],
// 用于记录计算历史
logs:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
// 点击计算器上的按钮,参数event携带了所点击元素的信息
clickButton: function(event){
console.log(event.target.id);
// 获取当前按下的元素的id
var id=event.target.id;
// 待计算的新的数据
var newdata;
// 更新前屏幕上的数据
var sd = this.data.screenData;
// 退格
if(id===this.data.id1){
if('0'===sd)
return ;
newdata=sd.substring(0,sd.length-1);
if("-"===newdata || ""===newdata)
newdata="0";
// 去除数组中最后一个元素
this.data.arr.pop();
}
// 清屏
else if(id===this.data.id2){
newdata="0";
// 数组清空
this.data.arr.length=0;
}
// 正负切换
else if(id===this.data.id3){
if("0"===sd)
return ;
// 判断第一个字符来知道当前是不是负
var fstChar=sd.substring(0,1);
if('-'===fstChar){
newdata = sd.substring(1, sd.length);
// 去掉数组头部的负号
this.data.arr.shift();
}
else{
newdata = "-" + sd;
// 在数组头部增加负号
this.data.arr.unshift('-');
}
}
// 等号,执行计算
else if(id===this.data.id20){
if('0'===sd)
return ;
// 检验最后一次按下的是不是运算符,不能以运算符结尾
if(true===this.data.lastIsOpt)
return ;
// 存放按下的键的数组
var arr=this.data.arr;
// 存放带操作符,合成操作数的数组
var optarr=[];
// 存放当前获得的一个数字的字符串形式,合成操作数的前缀
var num="";
// 记录当前遇到的运算符
// var nowOpt;
// 遍历按下的键的数组
for (var i in arr){
// 如果当前遇到的是数字/小数点/正负号
if(false===isNaN(arr[i]) || arr[i]===this.data.id18 || arr[i]===this.data.id3){
num+=arr[i];
}
// 否则,是运算符
else{
// nowOpt=arr[i];
// 存入合成操作数数组
optarr.push(num);
optarr.push(arr[i]);
// 清空当前合成的操作数
num="";
}
}
// 最后一个数字不会遇到运算符,将它也存入数组中
optarr.push(num);
// 从数组中的头一个元素开始计算操作结果
var result=Number(optarr[0])*1.0;
// 对于数组中剩下的每个完整数或操作符
for(var i=1;i// 仅当遇到操作符时,将当前结果和下一个完整数做操作
if(true===isNaN(optarr[i])){
// +
if(optarr[i]===this.data.id4){
result+=Number(optarr[i+1]);
}
// -
else if (optarr[i] === this.data.id8) {
result -= Number(optarr[i + 1]);
}
// *
else if (optarr[i] === this.data.id12) {
result *= Number(optarr[i + 1]);
}
// ÷
else if (optarr[i] === this.data.id16) {
result /= Number(optarr[i + 1]);
}
}
}
// 得到结果并清空数组
this.data.arr.length=0;
// 结果存入数组,因为可能要继续计算值
this.data.arr.push(result);
newdata=result;
// 将本次计算存入历史日志数组
var nowlog=sd+"="+result;
this.data.logs.push(nowlog);
// 用历史日志数组更新本地缓存,指定一个key
wx.setStorageSync('calcu-logs', this.data.logs);
}
// 操作符或者数字
else{
// 按下的如果是操作符
if(id===this.data.id4 || id===this.data.id8 || id===this.data.id12 || id===this.data.id16){
// 如果刚刚按过了操作符,或者计算器还没有数字(即0)
if(true===this.data.lastIsOpt || '0'===sd){
return ;
}
// 不论刚刚怎么样,现在已经按过了操作符
this.data.lastIsOpt=true;
}
// 按下的是数字
else{
// 现在已经按过了数字,不是操作符
this.data.lastIsOpt=false;
}
// 操作符和数字共用!
// 不能以0开头
if ('0' === sd) {
newdata = event.target.id;
} else {
newdata = sd + event.target.id;
}
// 加入计算数组中
this.data.arr.push(event.target.id);
}
// 这里this指的是Page,用setData去直接设置屏幕绑定的值
this.setData({ screenData: newdata});
},
// 点击历史按钮
history:function() {
// 跳转到历史界面
wx.navigateTo({
url: '../list/list',
})
}
}) /pages/cal/cal.wxss
/* pages/cal/cal.wxss */
/* 整个计算器 */
.content{
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
box-sizing: border box;
/* 图片不能从本地资源获取 */
/* background-image: url('../assets/image/bg.jpg'); */
background-color: gray;
background-repeat: repeat;
padding-top: 30rpx;
}
/* 计算器屏幕 */
.screen{
background-color: white;
border-radius: 3px;
text-align: right;
width:720rpx;
height: 100rpx;
padding-right: 10rpx;
margin-bottom: 30rpx;
}
/* 计算器按钮行 */
.btn-group{
display: flex;
flex-direction: row;
}
/* 计算器上的每一个按钮 */
.item{
width: 160rpx;
min-height: 150rpx;
margin: 10rpx;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
border-radius: 5px;
text-align: center;
line-height: 150rpx;
}
/* 橘黄色 */
.orange{
color: #fef4e9;
border: solid 1px #da7c0c;
background-color: #f78d1d;
}
/* 蓝色 */
.blue{
color: #d9eef7;
border: solid 1px #0076a3;
background-color: #0095cd;
}/pages/list/list.wxml
<view class='content'>
<block wx:for="{{logs}}" wx:for-item="log">
<view class='item'>{{log}}view>
block>
view>/pages/list/list.js
Page({
/**
* 页面的初始数据
*/
data: {
// 和主页面对应的,保存历史记录的数组
logs:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 在页面加载时将数组从缓存中取出来
var alllogs = wx.getStorageSync('calcu-logs');
// 然后存到本地数据区对应的数组中
this.setData({logs:alllogs});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})/pages/list/list.wxss
/* pages/list/list.wxss */
/* 历史页面外层 */
.content{
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
box-sizing: border-box;
background-repeat: repeat;
background-color: gray;
}
/* 历史记录的每一项 */
.item{
width: 90%;
line-height: 100rpx;
margin-top: 3rpx;
margin-bottom: 3rpx;
border-radius: 3px;
padding-left: 3rpx;
color: #fef4e9;
border: 1px solid #da7c0c;
background-color: #f78d1d;
}